Ajouter des blocs configurables dans un modèle de mise en page
--> Exemple avec Focus
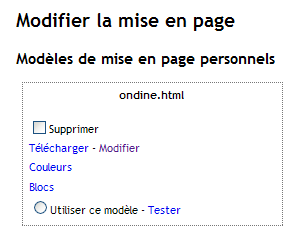
Vous pouvez modifier les mises en pages personnelles directement à partir de votre Menu Modèles ou bien sur votre ordinateur.

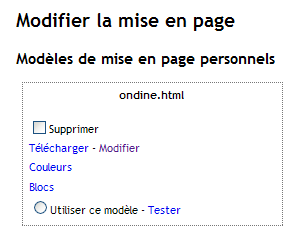
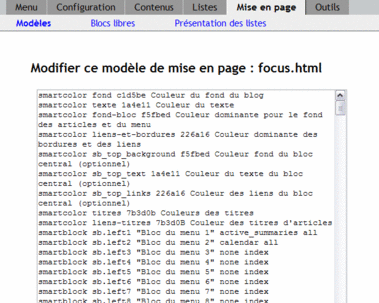
En cliquant sur le lien Modifier qui se trouve associé au modèle de mise en page, une page contenant le fichier de mise en page s'ouvre.

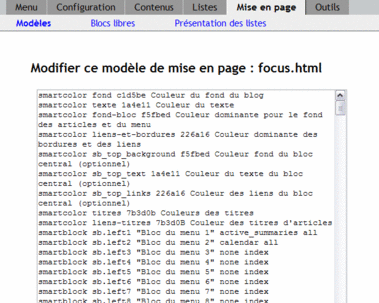
Un fichier de mise en page Viabloga commence par
Les noms donnés aux couleurs et aux blocs peuvent varier d'une mise en page à l'autre, mais la définition suit toujours le même schéma.
Pour ajouter un bloc configurable, il faut donc ajouter un ligne de définition de bloc supplémentaire.
Pour le modèle Focus il faut donc ajouter
smartblock sb.left11 "Bloc du menu 11" none index
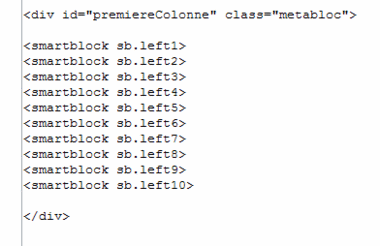
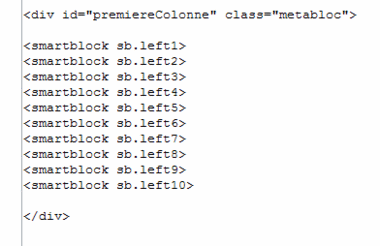
Ensuite il faut placer ce nouveau bloc dans la mise en page.
Pour ceci il suffit de repérer dans la mise en page l'endroit où sont placés les autres blocs configurables, puisqu'ils sont placés les uns à la suite des autres dans une colonne sur le coté du site.

Il faut ajouter le nouveau bloc à la suite des autres.
Pour Focus : <smartblock sb.left11>
Cliquez sur le bouton Valider au bas de la page pour enregistrer vos modifications.
Vous pouvez maintenant aller choisir le bloc configurable que vous désirez afficher dans votre Menu blocs.
Les autres articles parlant de la modification d'une mise en page.

En cliquant sur le lien Modifier qui se trouve associé au modèle de mise en page, une page contenant le fichier de mise en page s'ouvre.

Un fichier de mise en page Viabloga commence par
-
la définition des couleurs configurables
smartcolor fonc c1d5be Couleur de fond du blog
(nom de la couleur / valeur par défaut / nom de la couleur pour le menu couleurs)
-
et des blocs configurables
smartblock sb.left1 "Bloc du menu 1" active_summaries all
(nom du bloc / nom du bloc pour le menu blocs / valeur par défaut / groupe de pages où le bloc sera visible par défaut)
Les noms donnés aux couleurs et aux blocs peuvent varier d'une mise en page à l'autre, mais la définition suit toujours le même schéma.
Pour ajouter un bloc configurable, il faut donc ajouter un ligne de définition de bloc supplémentaire.
Pour le modèle Focus il faut donc ajouter
smartblock sb.left11 "Bloc du menu 11" none index
Ensuite il faut placer ce nouveau bloc dans la mise en page.
Pour ceci il suffit de repérer dans la mise en page l'endroit où sont placés les autres blocs configurables, puisqu'ils sont placés les uns à la suite des autres dans une colonne sur le coté du site.

Il faut ajouter le nouveau bloc à la suite des autres.
Pour Focus : <smartblock sb.left11>
Cliquez sur le bouton Valider au bas de la page pour enregistrer vos modifications.
Vous pouvez maintenant aller choisir le bloc configurable que vous désirez afficher dans votre Menu blocs.
Les autres articles parlant de la modification d'une mise en page.
Ecrit par Delphine, le Dimanche 26 Juin 2005, 13:30 dans la rubrique "Tutoriaux".