L'éditeur visuel
Il s'agit d'un éditeur de mise en forme qui se trouve en haut des formulaires d'écriture des articles, de commentaire et de texte.
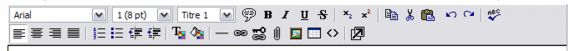
Il se présente sous la forme :

Les fonctions usuelles de mise en forme sont représentées par les boutons suivants :
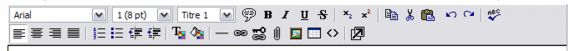
Il se présente sous la forme :

Les fonctions usuelles de mise en forme sont représentées par les boutons suivants :
 Police. Permet de choisir la police du texte parmi la liste Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet, Verdana, Impact.
Police. Permet de choisir la police du texte parmi la liste Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet, Verdana, Impact. Taille. Permet de choisir la taille du texte parmi 8, 10, 12, 14, 18, 24 et 36 pt. Par défaut les modèles de mise en page donnent une taille lisible au texte.
Taille. Permet de choisir la taille du texte parmi 8, 10, 12, 14, 18, 24 et 36 pt. Par défaut les modèles de mise en page donnent une taille lisible au texte. Style. Permet de donner un style prédéfini au texte sélectionné. Les styles sont définis par le modèle de mise en page, donc les titres n'auront pas exactement la même allure lorsque vous rédigez le document et lorsqu'on lit la page. Les choix sont Titre 1 à Titre 6, normal, adresse, code.
Style. Permet de donner un style prédéfini au texte sélectionné. Les styles sont définis par le modèle de mise en page, donc les titres n'auront pas exactement la même allure lorsque vous rédigez le document et lorsqu'on lit la page. Les choix sont Titre 1 à Titre 6, normal, adresse, code. Habillage. Met en gras, en italique, souligne ou barre le texte sélectionné.
Habillage. Met en gras, en italique, souligne ou barre le texte sélectionné. Indice-exposant. Met en indice ou en exposant le texte sélectionné.
Indice-exposant. Met en indice ou en exposant le texte sélectionné. Copier, couper, coller. Sert pour copier, couper ou coller un élément.
Copier, couper, coller. Sert pour copier, couper ou coller un élément. Annuler, répéter. Annule ou répéte la dernière action.
Annuler, répéter. Annule ou répéte la dernière action. Alignement du texte. Défini l'alignement du texte sélectionné : aligné à gauche, centré, aligné à droite, justifié.
Alignement du texte. Défini l'alignement du texte sélectionné : aligné à gauche, centré, aligné à droite, justifié. Liste. Permet de faire une liste avec des puces numéraires ou avec un style défini par la mise en page.
Liste. Permet de faire une liste avec des puces numéraires ou avec un style défini par la mise en page. Retrait. Modifie le retrait du texte sélectionné en le déplaçant soit vers la gauche soit vers la droite.
Retrait. Modifie le retrait du texte sélectionné en le déplaçant soit vers la gauche soit vers la droite. Couleur du texte. Permet de choisir la couleur du texte sélectionné dans une palette.
Couleur du texte. Permet de choisir la couleur du texte sélectionné dans une palette. Couleur de fond du texte. Permet de choisir la couleur de fond du texte sélectionné.
Couleur de fond du texte. Permet de choisir la couleur de fond du texte sélectionné.
 Citation. Permet de donner le style d'une citation (qui dépend du modèle de mise en page) au texte sélectionné
Citation. Permet de donner le style d'une citation (qui dépend du modèle de mise en page) au texte sélectionné Correcteur d'orthographe. Vérifie l'orthographe du texte, en français ou en anglais.
Correcteur d'orthographe. Vérifie l'orthographe du texte, en français ou en anglais. Ligne. Insére une ligne.
Ligne. Insére une ligne. Lien. Permet de faire un lien sur le texte sélectionné.
Lien. Permet de faire un lien sur le texte sélectionné. Mot-clé. Permet de transformer le texte sélectionné en mot-clé.
Mot-clé. Permet de transformer le texte sélectionné en mot-clé. Fichier. Permet d'insérer un fichier.
Fichier. Permet d'insérer un fichier.- Image. Permet d'insérer une image.
 Tableau. Permet d'insérer un tableau.
Tableau. Permet d'insérer un tableau. Code. Passe l'affichage en mode code source. Ceci permet de modifier le HTML du texte.
Code. Passe l'affichage en mode code source. Ceci permet de modifier le HTML du texte. Agrandir. Permet d'avoir un formulaire plus grand pour écrire.
Agrandir. Permet d'avoir un formulaire plus grand pour écrire.