Présentations des images
Sommaire
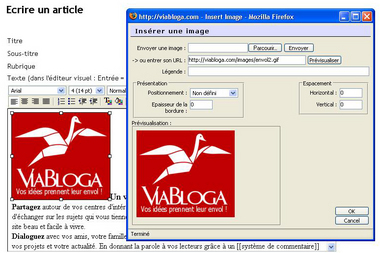
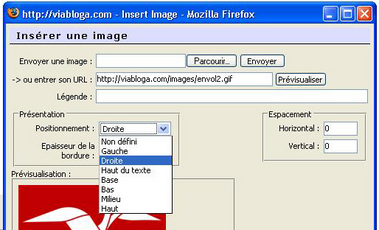
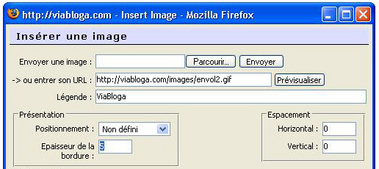
 Insérer/Modifier une image de l'éditeur graphique.
Insérer/Modifier une image de l'éditeur graphique.Affichage par défaut
Par défaut, une image insérée avant le texte est alignée sur la Base du texte, sans espace entre l'image et le texte ni liseret autour de l'image
Pour modifier la mise en page de l'image
Sélectionnez l'image en cliquant dessus
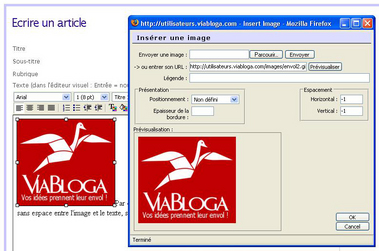
et cliquez à nouveau sur l'icône
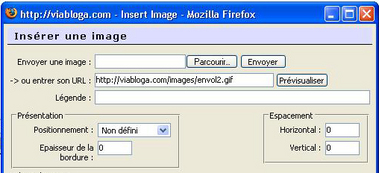
 'Insérer/Modifier une image' de l'éditeur graphique
'Insérer/Modifier une image' de l'éditeur graphique
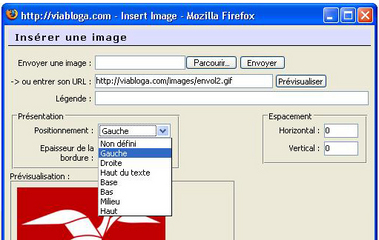
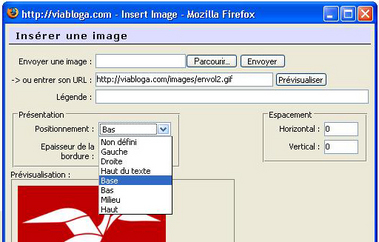
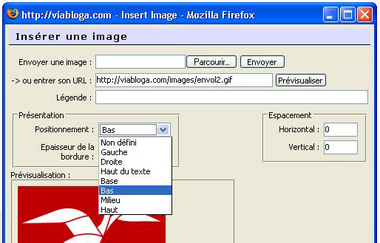
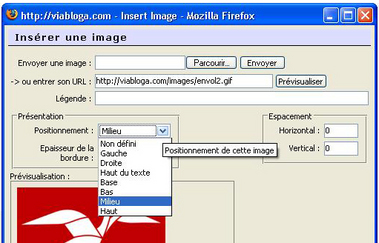
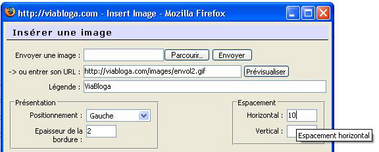
Vous pouvez dès lors préciser la 'Légende' qui s'affichera en lieu et place de l'image (texte alternatif, si besoin) et modifier les paramètres de 'Présentation'

Positionnement par rapport au texte
Gauche
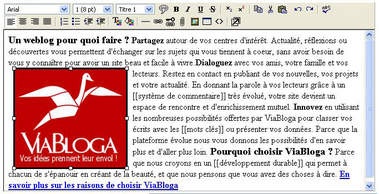
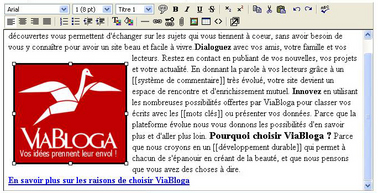
Pour un affichage à gauche du texte, sélectionnez l'option de positionnement GaucheParamètres

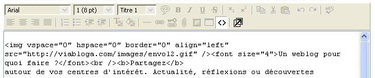
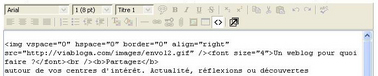
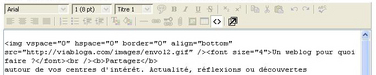
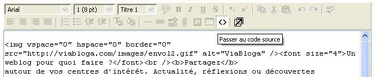
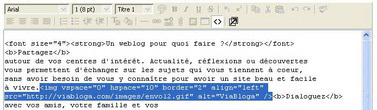
Code (en cliquant sur
 'Passer au code source')
'Passer au code source')
(si le mode HTML a été activé,
 à nouveau pour revenir à la modification de l'article)
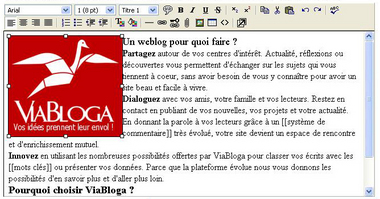
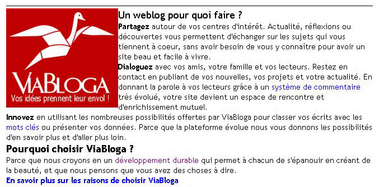
à nouveau pour revenir à la modification de l'article)Résultat

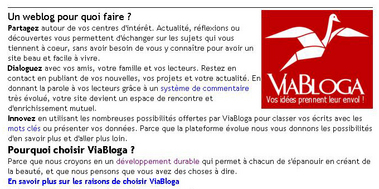
Affichage (une fois l'article publié)

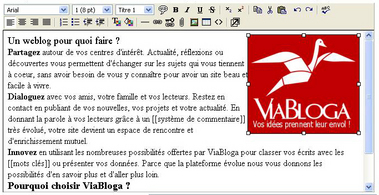
Droite
Pour un affichage à droite du texte, sélectionnez l'option de positionnement DroiteParamètres

Code

Résultat

Affichage

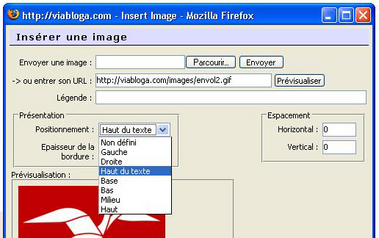
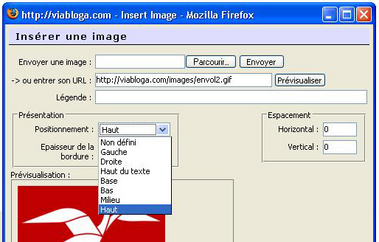
Haut ou Haut du texte
Pour un affichage le haut de l'image aligné sur le haut du texte, sélectionnez les options de positionnement Haut ou Haut du texteParamètres

ou

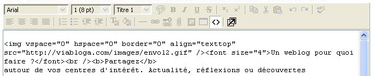
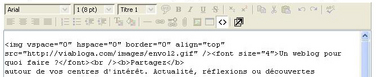
Code

ou

Résultat

Affichage

Base ou Bas
Il s'agit du positionnement par défaut, le Bas de l'image aligné sur la Base du texteParamètres

ou

Code

Résultat

Affichage

Milieu
Pour un affichage le texte positionné par rapport au milieu de l'image, sélectionnez l'option de positionnement MilieuParamètres

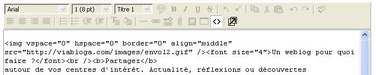
Code

Résultat

Affichage

Légende ou texte alternatif
'Légende' permet de proposer un texte alternatif quand le navigateur est paramétré pour ne pas afficher les images.[Modifier] l'article puis
 pour 'Insérer/Modifier l'image' et précisez le texte dans le champ 'Légende'
pour 'Insérer/Modifier l'image' et précisez le texte dans le champ 'Légende'
[OK] pour valider, ce qui correspond à la modification suivante au niveau du code

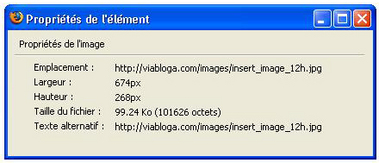
Pour contrôle, menu contextuel de l'image et 'Propriétés'

Résultat

Intitulé de l'image (title)
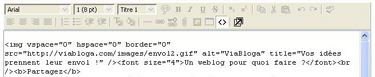
Pour qu'un intitulé s'affiche lors du survol de l'image avec la souris comme ceci
[Modifier] l'article puis
 pour 'Passer au code source' et complétez le code avec l'option title
pour 'Passer au code source' et complétez le code avec l'option title
 à nouveau pour revenir à la modification de l'article puis [Publier] (ou [Publier] directement si aucune modification supplémentaire à opérer).
à nouveau pour revenir à la modification de l'article puis [Publier] (ou [Publier] directement si aucune modification supplémentaire à opérer).Autre contrôle de la prise en compte de l'intitulé : menu contextuel de l'image et 'Propriétés'

Espacement
Définissez l''Espacement' entre l'image et le texte autourhorizontal
pour le texte situé à gauche ou à droite de l'imageParamètres

Code

Résultat

Affichage

vertical
pour le texte situé au desuus ou au dessous de l'imageParamètres

Code

Résultat

Affichage

Bordure
Définissez ou non une bordure de l'image en spécifiant une valeur du champ 'Epaisseur de la bordure'image sans liseret
Paramètres par défaut
Code

Affichage

image avec liseret
Saisissez une valeur dans le champ 'Epaisseur de la bordure' pour la créer et la définir
Code

Résultat

Affichage

Centrage dans l'article
Pour centrer l'image dans l'articleOption de texte
 'Centré' de l'éditeur graphique
'Centré' de l'éditeur graphique
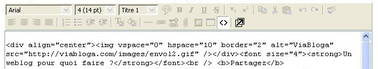
Code

Affichage

A noter que l'image est nécessairement au dessus ou au dessous du texte, indépendamment des paramètres de 'Positionnement' (sans objet dans ce cas).
Redimensionnement
automatique
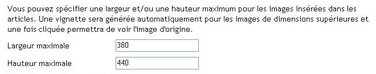
Dans le menu Site, vous définissez une largeur et/ou une hauteur maximum pour les images insérées (pensez à vérifier les paramètres par défaut pour les optimiser par rapport à votre modèle).Une vignette est générée automatiquement pour les images de dimensions supérieures.
Par exemple avec les paramètres ci-après

si l'image suivante est téléchargée

une vignette est générée automatiquement avec des dimensions conformes aux limites pré-définies, en l'occurrence

A noter que le titre de la vignette est créé à partir du titre de l'image d'origine auquel est ajouté _t pour définir une vignette qui, une fois publiée, active un lien de consultation de l'image dans son format d'origine

A noter aussi que le lien automatiquement activé pour voir l'image en entier prime sur l'affichage d'une éventuelle bordure qui serait définie.
Ainsi malgré la définition d'une bordure de 2 pixel dans l'exemple ci-après

la bordure ne s'affiche pas du fait du lien actif

Si l'on souhaite privilégier l'affichage de la bordure, deux possibilités :
- redimensionner l'image d'origine avant de la télécharger afin qu'elle respecte les dimensions souhaitées
- dans le code, identifier l'image d'origine (sans _t) et la redimensionner manuellement
manuel
Il faut dans ce cas préciser les paramètres width (largeur) et height (hauteur). Cela n'est possible qu'en les insérant directement dans le code HTML, comme ci-après
qui affiche l'image avec une bordure (et pas de lien vers le format d'origine)

A noter qu'il suffit de préciser l'un des deux paramètres, en l'occurrence le plus grand côté, pour que l'autre soit automatiquement déduit.