Mercredi (26/04/06)
Insérer une image dans un article
--> et en modifier la position
Sommaire
Principes
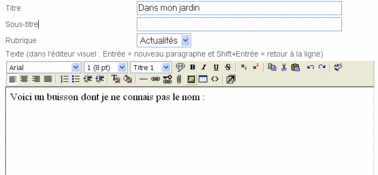
Vous pouvez insérer des images dans vos articles au moyen de l'éditeur visuel.Pour insérer une image, cliquez sur le bouton en forme de tableau
 'Insérer/Modifier une image' de la barre d'outil.
'Insérer/Modifier une image' de la barre d'outil.
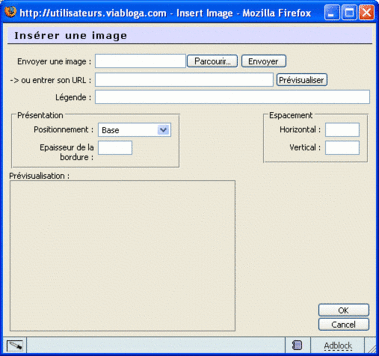
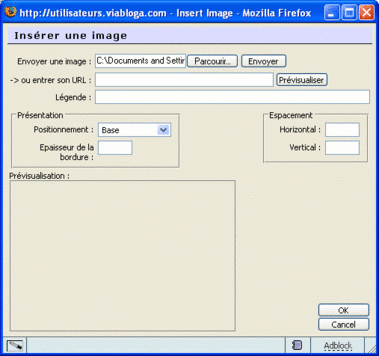
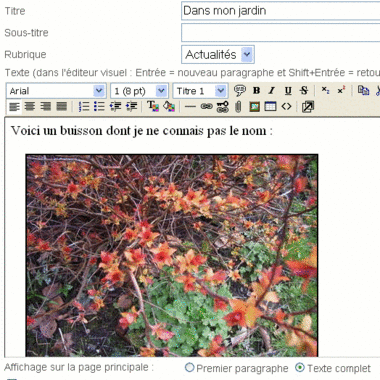
Une fenêtre s'ouvre :

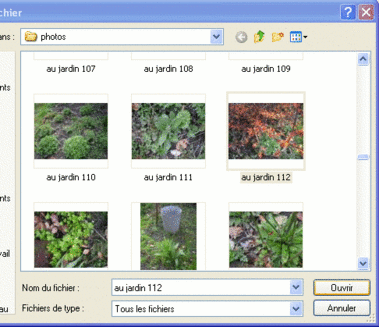
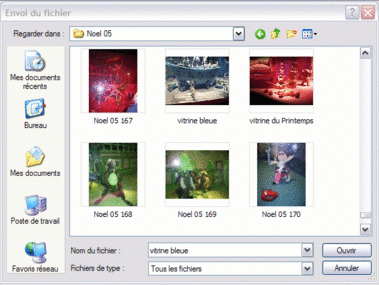
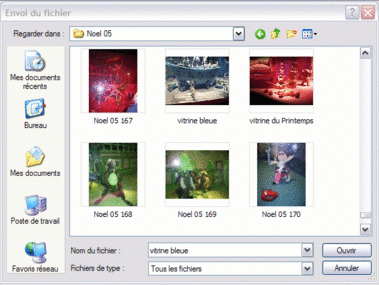
Cliquez sur le bouton [Parcourir] pour aller chercher une image enregistrée sur votre ordinateur :

Sélectionnez l'image de votre choix et cliquer sur le bouton [Ouvrir].
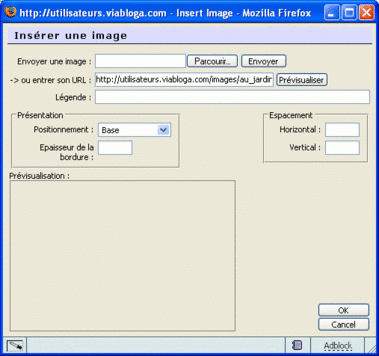
Vous revenez à la fenêtre d'envoi d'image de Viabloga qui a enregistré le chemin de l'image sur votre ordinateur :

Cliquez sur le bouton [Envoyer] pour enregistrer l'image sur le serveur. Le téléchargement de l'image peut prendre quelques secondes.
Une fois que l'image est enregistrée sur votre weblog, la fenêtre d'envoi d'image présente son adresse internet (URL) dans la case correspondante :

Eventuellement [Prévisualiser] pour contrôler l'image dans la fenêtre 'Prévisualisation'.

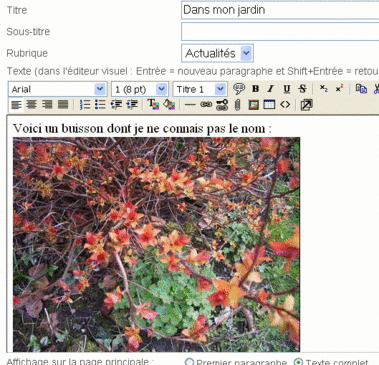
Vous pouvez cliquer sur [OK] pour finir d'insérer l'image dans l'article.

Paramètres
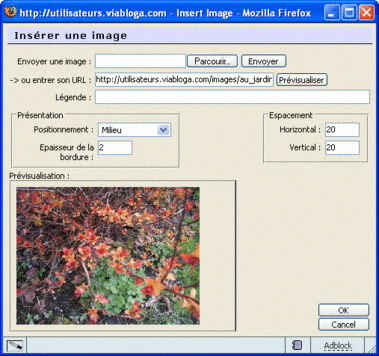
Pour modifier la position de l'image dans l'article, sélectionner l'image en cliquant dessus et cliquez à nouveau sur l'icône en forme de tableau 'Insérer/Modifier une image' de l'éditeur visuel.
'Insérer/Modifier une image' de l'éditeur visuel.
Vous pouvez ajouter une 'Légende' qui s'affichera en lieu et place de l'image (texte alternatif, si besoin), changer le 'Positionnement' de l'image, définir une 'bordure' et préciser un 'Espacement' pour le texte autour.
-> Voir Présentations des images pour le détail des paramètres et les mises en oeuvre.
Pour valider vos choix, cliquez sur le bouton [OK].

Votre image est maintenant disposée comme vous le souhaitez dans votre article. Vous pouvez insérer une autre image, ou continuer la rédaction de l'article.
Pour enlever une image, il suffit de la sélectionner et d'appuyer sur la touche Suppr du clavier. L'image ne sera plus affichée dans l'article, mais elle reste enregistrée sur le weblog, et listée dans le menu images.
Remarques
- Pour insérer une image qui est déjà en ligne, il suffit de mettre son adresse internet (URL) dans la case correspondante.
- Il faut d'abord insérer l'image pour pouvoir ensuite la positionner dans l'article en ouvrant à nouveau la fenêtre d'insertion d'image avec
 Insérer/Modifier une image de l'éditeur graphique.
Insérer/Modifier une image de l'éditeur graphique. - Il n'y a pas de bordure qui s'affiche autour d'une miniature (réduction de l'image si elle est trop grande. La taille maximale des images est spécifiée dans le menu site).
- Si la boîte 'Insérer une image' reste affichée malgré le [Ok] et l'insertion de l'image dans l'article, cliquer sur [Cancel] (Abandonner).
Ecrit par Delphine, a 19:53 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 1 commentaires)
Mardi (17/01/06)
Publier une vidéo sur son blog
L'éditeur visuel permet d'envoyer divers fichiers sur votre site. Quand le fichier est un mp3 ou bien une vidéo ViaBloga insère automatiquement un lecteur flash qui permet la lecture en ligne.

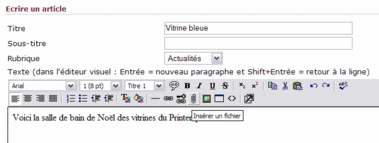
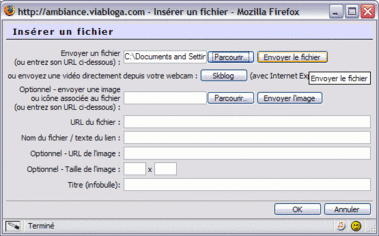
Cliquez sur l'icône en forme de trombone pour ouvrir la fenêtre d'envoi de fichier :

Cliquez sur le bouton Parcourir et sélectionnez votre vidéo.

Cliquez sur Ouvrir pour revenir à la fenêtre d'envoi de fichier de votre blog.

Cliquez sur Envoyer le fichier pour enregistrer votre vidéo sur le serveur de ViaBloga et ainsi la mettre en ligne.
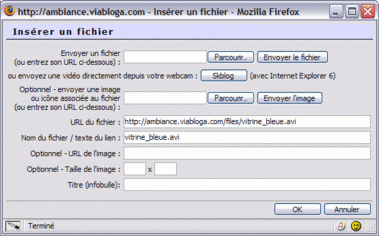
Le transfert de la vidéo peut prendre quelques instants, ne fermez pas la fenêtre. Quand la vidéo est enregistrée sur votre site, la fenêtre d'envoi de fichier présente

Si vous le voulez, vous pouvez modifier le texte du lien tel qu'il apparaitra dans l'article.
Vous pouvez aussi envoyer une image qui sera affichée comme première image de la vidéo.
Cliquez sur Parcourir, sélectionnez une image, validez et cliquez sur Envoyer l'image. Vous pouvez mettre une infobulle qui apparaitra au passage de la souris sur l'image.
Publiez votre article, ou enregistrez-le dans les brouillons : un lecteur vidéo est inséré qui permet aux lecteurs de regarder directement en ligne votre vidéo.


Cliquez sur l'icône en forme de trombone pour ouvrir la fenêtre d'envoi de fichier :

Cliquez sur le bouton Parcourir et sélectionnez votre vidéo.

Cliquez sur Ouvrir pour revenir à la fenêtre d'envoi de fichier de votre blog.

Cliquez sur Envoyer le fichier pour enregistrer votre vidéo sur le serveur de ViaBloga et ainsi la mettre en ligne.
Le transfert de la vidéo peut prendre quelques instants, ne fermez pas la fenêtre. Quand la vidéo est enregistrée sur votre site, la fenêtre d'envoi de fichier présente
- l'url du fichier
- le nom du ficher / le texte du lien

Si vous le voulez, vous pouvez modifier le texte du lien tel qu'il apparaitra dans l'article.
Vous pouvez aussi envoyer une image qui sera affichée comme première image de la vidéo.
Cliquez sur Parcourir, sélectionnez une image, validez et cliquez sur Envoyer l'image. Vous pouvez mettre une infobulle qui apparaitra au passage de la souris sur l'image.
Publiez votre article, ou enregistrez-le dans les brouillons : un lecteur vidéo est inséré qui permet aux lecteurs de regarder directement en ligne votre vidéo.

Ecrit par Delphine, a 15:50 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 0 commentaires)
Mercredi (04/01/06)
Utiliser son propre nom de domaine pour son blog
Tutoriel : associer un nom de domaine à son blog.
Lire l'article ! (suite de l'article + 5 commentaires)
Jeudi (01/12/05)
L'importance de mettre un titre à ses articles
Le titre d'un article est très important car il annonce le sujet. De la
même façon que l'objet d'un e-mail permet d'avoir une idée du message,
le titre d'un article suscite l'envie de lecture et doit inciter les
gens à cliquer pour vous lire. Un bon titre est descriptif et utilise
les expressions importantes relatives à l'article (j'ai faillis dire
mots-clés mais sur viabloga les mots-clés sont des expressions qui
permettent de classer finement les articles et ne "passent" pas dans
les titres). De par la structure des pages, les mots qui sont utilisé
dans les titres ont plus de poids pour les moteurs de recherche, donc
mettre de bons titres permet d'avoir des requêtes plus ciblées.
Le titre d'un article est aussi important pour vos archives. Dans la plupart des modèles de mise en page qui sont proposés actuellement, les articles sont listés par leur titre. Si un article n'a pas de titre, il ne sera pas accessible. Ceci vaut aussi pour les différentes listes de mise à jour auxquelles le système envoie des notifications à chaque fois qu'un article est publié.
Si vous utilisez les mots-clés, il faut que vos articles aient des titres puisque chaque mot-clé présente une liste des titres des articles qui le contiennent.
Pour résumer, les titres des articles permettent de mieux structurer votre site et en facilitent l'accès por vos lecteurs.
Le titre d'un article est aussi important pour vos archives. Dans la plupart des modèles de mise en page qui sont proposés actuellement, les articles sont listés par leur titre. Si un article n'a pas de titre, il ne sera pas accessible. Ceci vaut aussi pour les différentes listes de mise à jour auxquelles le système envoie des notifications à chaque fois qu'un article est publié.
Si vous utilisez les mots-clés, il faut que vos articles aient des titres puisque chaque mot-clé présente une liste des titres des articles qui le contiennent.
Pour résumer, les titres des articles permettent de mieux structurer votre site et en facilitent l'accès por vos lecteurs.
Ecrit par Delphine, a 22:58 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 25 commentaires)
Mardi (23/08/05)
Utiliser un tableau
Pour mettre un tableau dans un article, il suffit de cliquer sur le bouton "insérer un tableau"  de l'éditeur visuel.
de l'éditeur visuel.
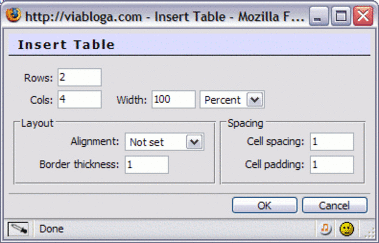
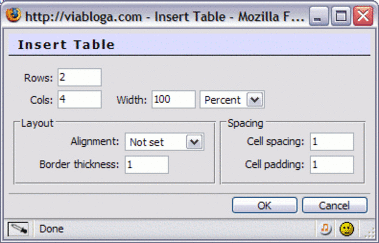
La fenêtre suivante s'ouvre :

Elle permet de définir le nombre de ligne (Rows) et de colonne (Cols) du tableau, ainsi que l'épaisseur des bordures (Border thickness) et l'espacement entre les cellules.
Un tableau qui occupe 100 % de l'espace prendra la largeur (Width) de votre article. Pour un tableau plus étroit, vous pouvez choisir son alignement (Alignment).
La taille du tableau peut être définie en pourcentage (Percent), pixels (Pixels) ou em (Em, unité d'équivalence de caratère).
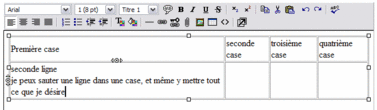
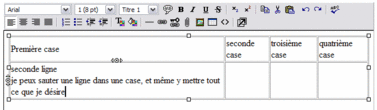
Par défaut, c'est à dire si vous ne modifiez pas les paramètres, le tableau aura deux lignes et quatre colonnes, et il prendra toute la largeur du texte.
Les cellules s'adaptent au contenu, c'est à dire que plus vous remplirez une case plus elle sera importante.
Pour modifier un tableau :
Pour ajouter une ligne ou une colonne il suffit de placer le curseur de la souris dans une case et de cliquer sur une petite flèche qui apparaît sur la bordure du tableau.
Les flèches verticales permettent d'ajouter des lignes, les flèches horizontales d'ajouter des colonnes.
Pour supprimer une ligne ou une colonne, il suffit de placer le curseur de la souris dans la zone à effacer et de cliquer sur la petite croix qui apparaît sur la bordure.

Voici quelques exemples de tableaux pour illustrer à quoi correspondent les différents paramètres :
 de l'éditeur visuel.
de l'éditeur visuel. La fenêtre suivante s'ouvre :

Elle permet de définir le nombre de ligne (Rows) et de colonne (Cols) du tableau, ainsi que l'épaisseur des bordures (Border thickness) et l'espacement entre les cellules.
Un tableau qui occupe 100 % de l'espace prendra la largeur (Width) de votre article. Pour un tableau plus étroit, vous pouvez choisir son alignement (Alignment).
La taille du tableau peut être définie en pourcentage (Percent), pixels (Pixels) ou em (Em, unité d'équivalence de caratère).
Par défaut, c'est à dire si vous ne modifiez pas les paramètres, le tableau aura deux lignes et quatre colonnes, et il prendra toute la largeur du texte.
Les cellules s'adaptent au contenu, c'est à dire que plus vous remplirez une case plus elle sera importante.
Pour modifier un tableau :
Pour ajouter une ligne ou une colonne il suffit de placer le curseur de la souris dans une case et de cliquer sur une petite flèche qui apparaît sur la bordure du tableau.
Les flèches verticales permettent d'ajouter des lignes, les flèches horizontales d'ajouter des colonnes.
Pour supprimer une ligne ou une colonne, il suffit de placer le curseur de la souris dans la zone à effacer et de cliquer sur la petite croix qui apparaît sur la bordure.

Voici quelques exemples de tableaux pour illustrer à quoi correspondent les différents paramètres :
- Tableau avec une bordure de 5.
- Tableau avec un Cell spacing de 5.
| truc | truc |
- Tableau avec un Cell padding de 5.
| truc | truc |
| truc | truc |
Ecrit par Delphine, a 22:00 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 9 commentaires)
Vendredi (12/08/05)
Mettre une infobulle sur ses liens
Un lien peut contenir trois informations
 .
.
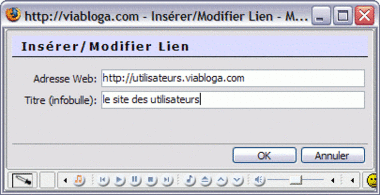
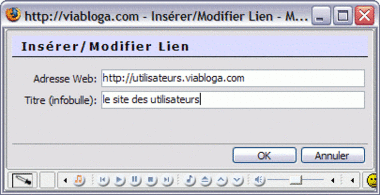
La fenêtre suivante s'ouvre alors :

Le champ Adresse Web permet de définir l'adresse internet du lien, le champ Titre permet de définir un titre pour le lien.
Le Titre est optionnel.
Cliquez sur le bouton Ok pour valider le lien et revenir à l'éditeur de texte.
Lorsque l'article, commentaire ou texte, est enregistré, le titre du lien peut être lu en passant la souris sur l'intitulé du lien.

- une adresse internet (ou url)
- un intitulé
- un titre (ou infobulle)
 .
.La fenêtre suivante s'ouvre alors :

Le champ Adresse Web permet de définir l'adresse internet du lien, le champ Titre permet de définir un titre pour le lien.
Le Titre est optionnel.
Cliquez sur le bouton Ok pour valider le lien et revenir à l'éditeur de texte.
Lorsque l'article, commentaire ou texte, est enregistré, le titre du lien peut être lu en passant la souris sur l'intitulé du lien.

Ecrit par Delphine, a 14:43 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 3 commentaires)
Samedi (16/07/05)
Insérer un fichier
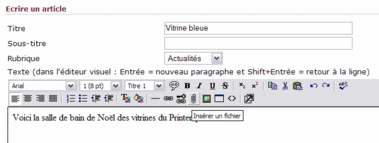
Pour insérer un fichier il suffit de cliquer sur l'icône en forme de trombone  qui se trouve dans l'éditeur visuel.
qui se trouve dans l'éditeur visuel.
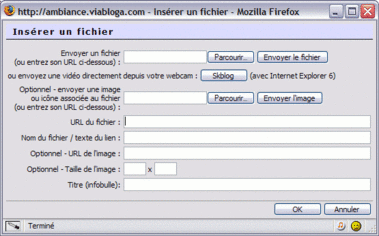
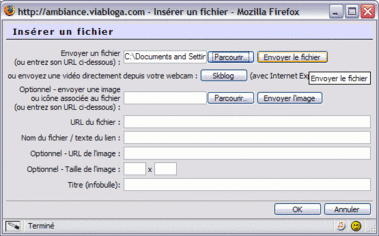
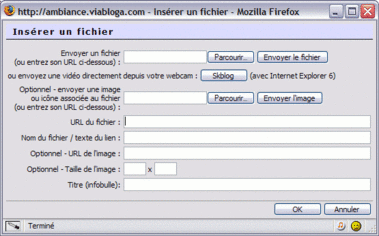
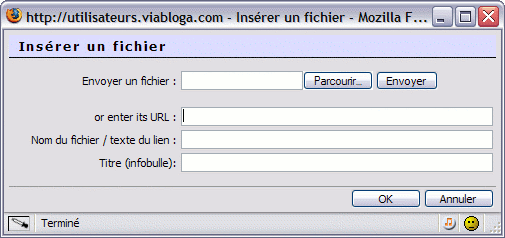
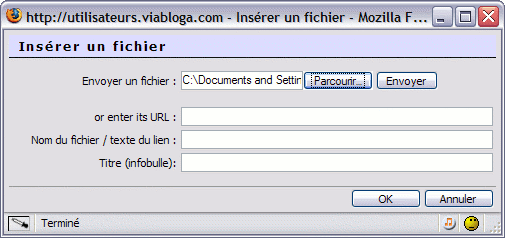
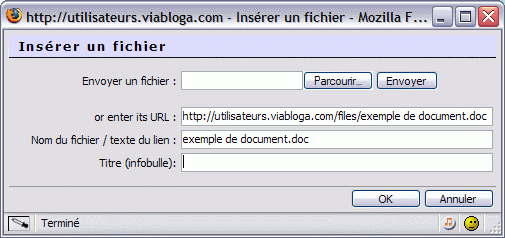
La boite de dialogue suivante s'ouvre alors :

Si le fichier n'est pas déjà en ligne :
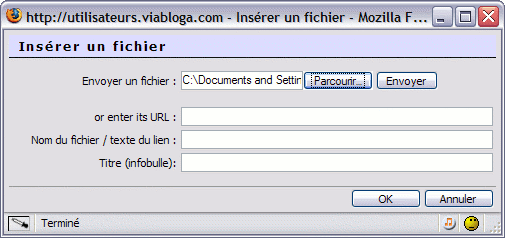
Cliquez sur le bouton Parcourir pour sélectionner le fichier.

Cliquez sur Envoyer et attendez quelques secondes que votre fichier soit bien enregistré sur le serveur de ViaBloga.

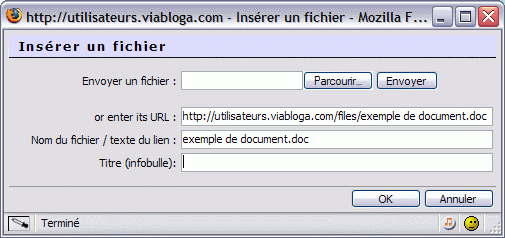
Vous pouvez mettre un titre à votre fichier, et modifier le texte du lien (par défaut le titre du fichier est utilisé comme texte du lien)
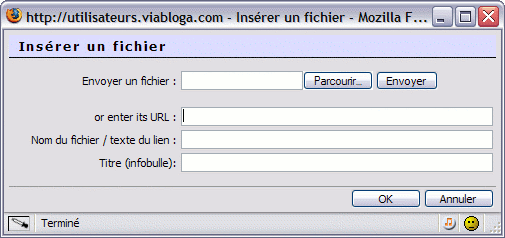
Si le fichier se trouve déjà en ligne, vous pouvez directement mettre son adresse web dans la case URL.
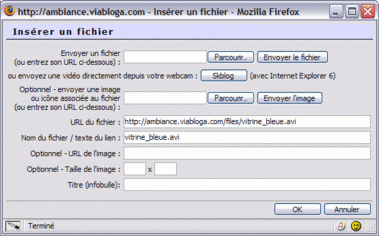
Une fois que l'insertion est validée en cliquant sur le bouton OK, votre document comporte un lien similaire au lien suivant
exemple de document.doc
qui permet à tous les lecteurs de votre page de consulter le fichier.
Si le fichier que vous avez envoyé est un fichier MP3 un lecteur sera automatiquement ajouté pour permettre au lecteur d'écouter le morceau directement sur le site.
 qui se trouve dans l'éditeur visuel.
qui se trouve dans l'éditeur visuel.La boite de dialogue suivante s'ouvre alors :

Si le fichier n'est pas déjà en ligne :
Cliquez sur le bouton Parcourir pour sélectionner le fichier.

Cliquez sur Envoyer et attendez quelques secondes que votre fichier soit bien enregistré sur le serveur de ViaBloga.

Vous pouvez mettre un titre à votre fichier, et modifier le texte du lien (par défaut le titre du fichier est utilisé comme texte du lien)
Si le fichier se trouve déjà en ligne, vous pouvez directement mettre son adresse web dans la case URL.
Une fois que l'insertion est validée en cliquant sur le bouton OK, votre document comporte un lien similaire au lien suivant
exemple de document.doc
qui permet à tous les lecteurs de votre page de consulter le fichier.
Si le fichier que vous avez envoyé est un fichier MP3 un lecteur sera automatiquement ajouté pour permettre au lecteur d'écouter le morceau directement sur le site.
Ecrit par Delphine, a 10:11 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 18 commentaires)
Dimanche (26/06/05)
Ajouter des blocs configurables dans un modèle de mise en page
--> Exemple avec Focus
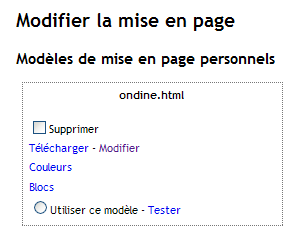
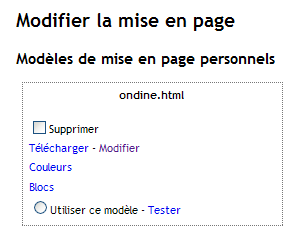
Vous pouvez modifier les mises en pages personnelles directement à partir de votre Menu Modèles ou bien sur votre ordinateur.

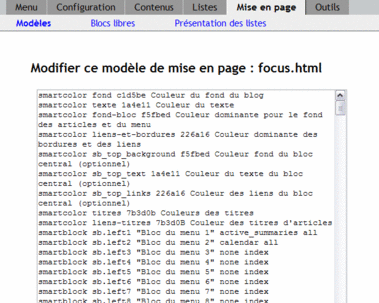
En cliquant sur le lien Modifier qui se trouve associé au modèle de mise en page, une page contenant le fichier de mise en page s'ouvre.

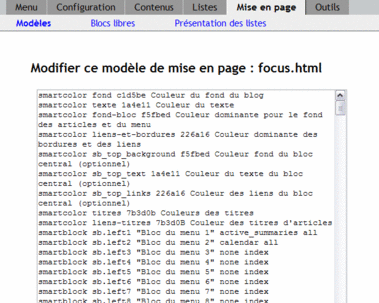
Un fichier de mise en page Viabloga commence par
Les noms donnés aux couleurs et aux blocs peuvent varier d'une mise en page à l'autre, mais la définition suit toujours le même schéma.
Pour ajouter un bloc configurable, il faut donc ajouter un ligne de définition de bloc supplémentaire.
Pour le modèle Focus il faut donc ajouter
smartblock sb.left11 "Bloc du menu 11" none index
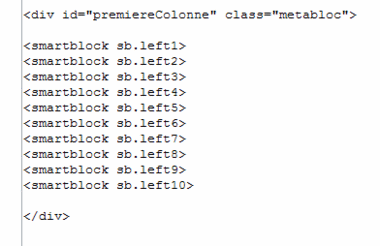
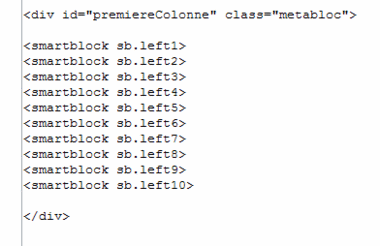
Ensuite il faut placer ce nouveau bloc dans la mise en page.
Pour ceci il suffit de repérer dans la mise en page l'endroit où sont placés les autres blocs configurables, puisqu'ils sont placés les uns à la suite des autres dans une colonne sur le coté du site.

Il faut ajouter le nouveau bloc à la suite des autres.
Pour Focus : <smartblock sb.left11>
Cliquez sur le bouton Valider au bas de la page pour enregistrer vos modifications.
Vous pouvez maintenant aller choisir le bloc configurable que vous désirez afficher dans votre Menu blocs.
Les autres articles parlant de la modification d'une mise en page.

En cliquant sur le lien Modifier qui se trouve associé au modèle de mise en page, une page contenant le fichier de mise en page s'ouvre.

Un fichier de mise en page Viabloga commence par
-
la définition des couleurs configurables
smartcolor fonc c1d5be Couleur de fond du blog
(nom de la couleur / valeur par défaut / nom de la couleur pour le menu couleurs)
-
et des blocs configurables
smartblock sb.left1 "Bloc du menu 1" active_summaries all
(nom du bloc / nom du bloc pour le menu blocs / valeur par défaut / groupe de pages où le bloc sera visible par défaut)
Les noms donnés aux couleurs et aux blocs peuvent varier d'une mise en page à l'autre, mais la définition suit toujours le même schéma.
Pour ajouter un bloc configurable, il faut donc ajouter un ligne de définition de bloc supplémentaire.
Pour le modèle Focus il faut donc ajouter
smartblock sb.left11 "Bloc du menu 11" none index
Ensuite il faut placer ce nouveau bloc dans la mise en page.
Pour ceci il suffit de repérer dans la mise en page l'endroit où sont placés les autres blocs configurables, puisqu'ils sont placés les uns à la suite des autres dans une colonne sur le coté du site.

Il faut ajouter le nouveau bloc à la suite des autres.
Pour Focus : <smartblock sb.left11>
Cliquez sur le bouton Valider au bas de la page pour enregistrer vos modifications.
Vous pouvez maintenant aller choisir le bloc configurable que vous désirez afficher dans votre Menu blocs.
Les autres articles parlant de la modification d'une mise en page.
Ecrit par Delphine, a 13:30 dans la rubrique "Tutoriaux".
Lire l'article ! (suite de l'article + 21 commentaires)
Articles suivants